What is Server Side Rendering (SSR)?
Server-side rendering or SSR is when the HTML of a website is processed by the server. Processing HTML on the server side is in contrast to the recently popularized client-side rendering or CSR, where the website processes HTML directly in the browser, manipulating the DOM with JavaScript. The famous Single-Page Applications or SPAs, popularized with Angular, React, Vue, Svelte, and others, were for a long time purely focused on client-side interpretation.
Differences between SSR and CSR
Let’s analyze the different processes on the client side and server side, followed by the advantages and disadvantages of each.
How CSR Works
An HTTP request is made to the server.
The server receives the request and responds by sending an empty HTML structure to the client along with a large amount of bundled JavaScript code.
The client receives the empty HTML structure and begins processing the entire JavaScript code.
JavaScript extensively modifies the DOM, presenting the final HTML to the user.
How SSR Works
An HTTP request is made to the server.
The server receives the request and processes all or almost all the necessary code parts for that navigation.
The final result is a fully formed and easily consumable HTML page, which can be sent to the client’s browser through the server response.
This is a fairly simple concept at first glance, but things can get tricky when considering how to include interactive components for the client that require JavaScript. We’ll talk about that later.
In simplified language, client-side processing is when your website or web application processes HTML in your browser by executing JavaScript. Server-side rendering processes HTML on the server side, usually using a chosen backend.
Next, let’s examine the strengths and weaknesses of each processing style.
Benefits of CSR
The benefits of client-side processing are basically the exact opposite of server-side processing. We have excellent availability for interactive features, as the entire HTML page is built using JavaScript on the client side. In fact, the package or module is often sent in its entirety to the client in a client-side processing environment.
For this reason, once the page is initially loaded, all interaction is very responsive and instantaneous for the end user. This is because all the code, including the code for all other pages, is loaded all at once during the initial page load.
From a developer’s perspective, client-side processing is a great experience. The complexity of sharing the workload with the server does not exist, and we can focus on building reusable interactive components that facilitate the development process.
Disadvantages of CSR
Shortly after the explosion of all abstractions involving CSR, SEO experts realized that Google and other search engines struggle to read these pages. The conclusion was succinct: pure CSR is bad for SEO.
The initial page loading speed is the main disadvantage for SEO. When using CSR, the page is initially sent to the client as an empty HTML structure with no content. This empty wrapper is often what Google and other search engines see, which is undesirable because the search provider will understand that your site has no content.
JavaScript will build the page very quickly, but in practice, most search engines still have difficulty reading the content after the DOM manipulation is complete and the HTML is processed.
In the worst-case scenario, the loading time of a poorly constructed CSR web application can begin to negatively affect the user experience: fatal error.
Benefits of SSR
The main benefit of server-side processing is the page loading speed. Page loading speed is an important metric for the user experience and, consequently, an important aspect of SEO. Google also wants to consume pages quickly.
When a page is processed on the server, all the heavy lifting is done in advance. For this reason, when the response reaches the client’s browser, there is not much remaining work for the browser to display the page. It’s always ready to be used after delivery.
Disadvantages of SSR
There are many reasons why most JavaScript tools decided to include SSR as a processing option. Pure SSR also has disadvantages.
Users like interactive pages, and when a page is presented in pure HTML to the client, it provides a rather dull experience for the user. So, how do we make these pages interactive while preserving all the great benefits of server-side processing?
The answer is an additional layer of complexity that goes by many names but is most popularly known as code-splitting and hydration.
Code Splitting and Hydration
For a page to be interactive, we need to send JavaScript to the client. SSR tools, like Next.js and Astro, allow us to build on the server a page with only HTML that can be quickly sent to the client, enabling specific JavaScript packages to be sent to the client after the initial HTML load.
In this context, this process is known as hydration. The code is split into manageable parts, which can be requested as needed and injected, or hydrated, into the client’s page to add interactivity and functionality.
Why would this be a disadvantage? It’s not a disadvantage in itself but rather an appearance of a certain technical challenge. Trimorphic processing and other technologies used to achieve this goal are noticeably complex, and a deep understanding of a tool and the concept is needed to efficiently develop these sites.
How to Determine if a Site Uses SSR?
There are times when we want to know if a site is using server-side processing. For example, both developers and SEO professionals often need this information to help troubleshoot issues and optimize technical performance.
Check Google Cache
An easy way to determine if the content is processed on the server side is to check the Google Cache version.
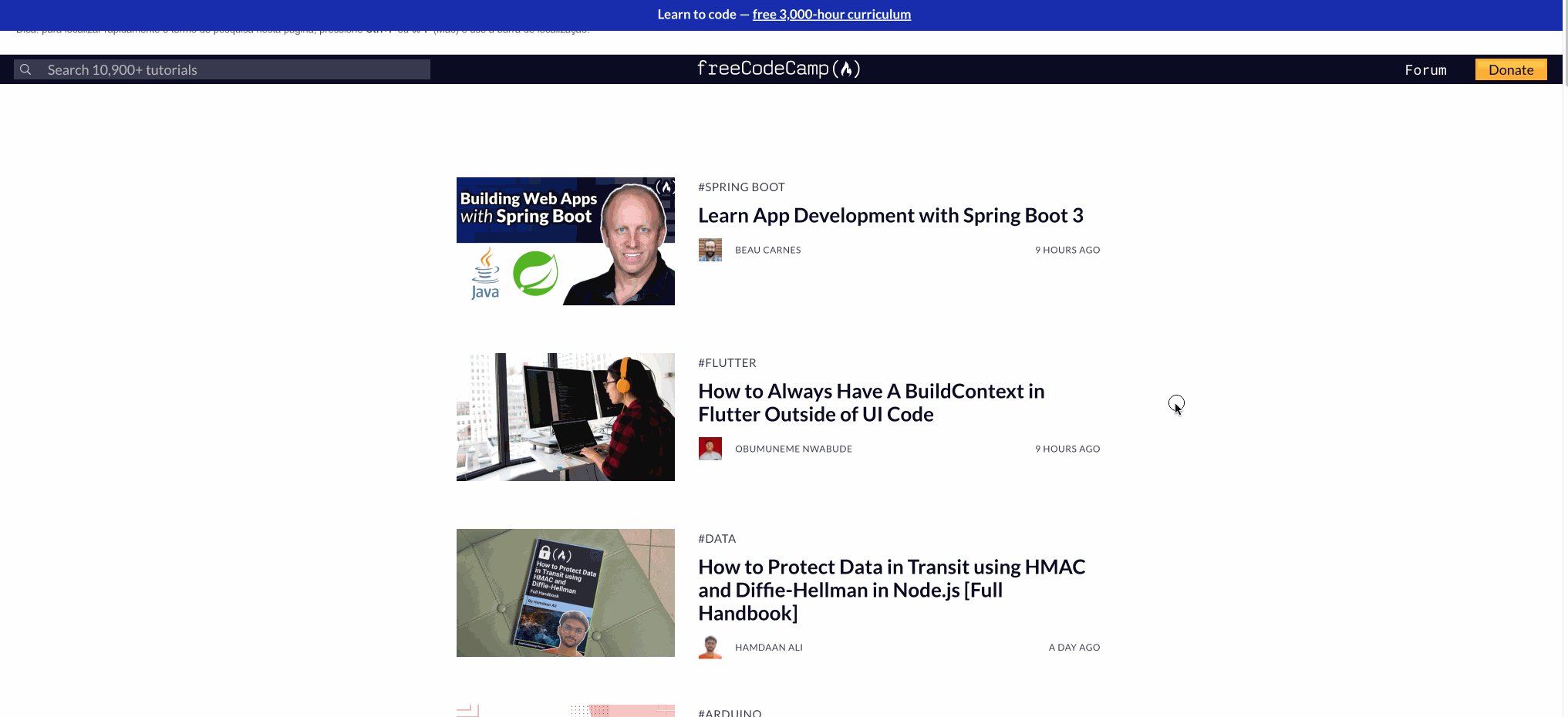
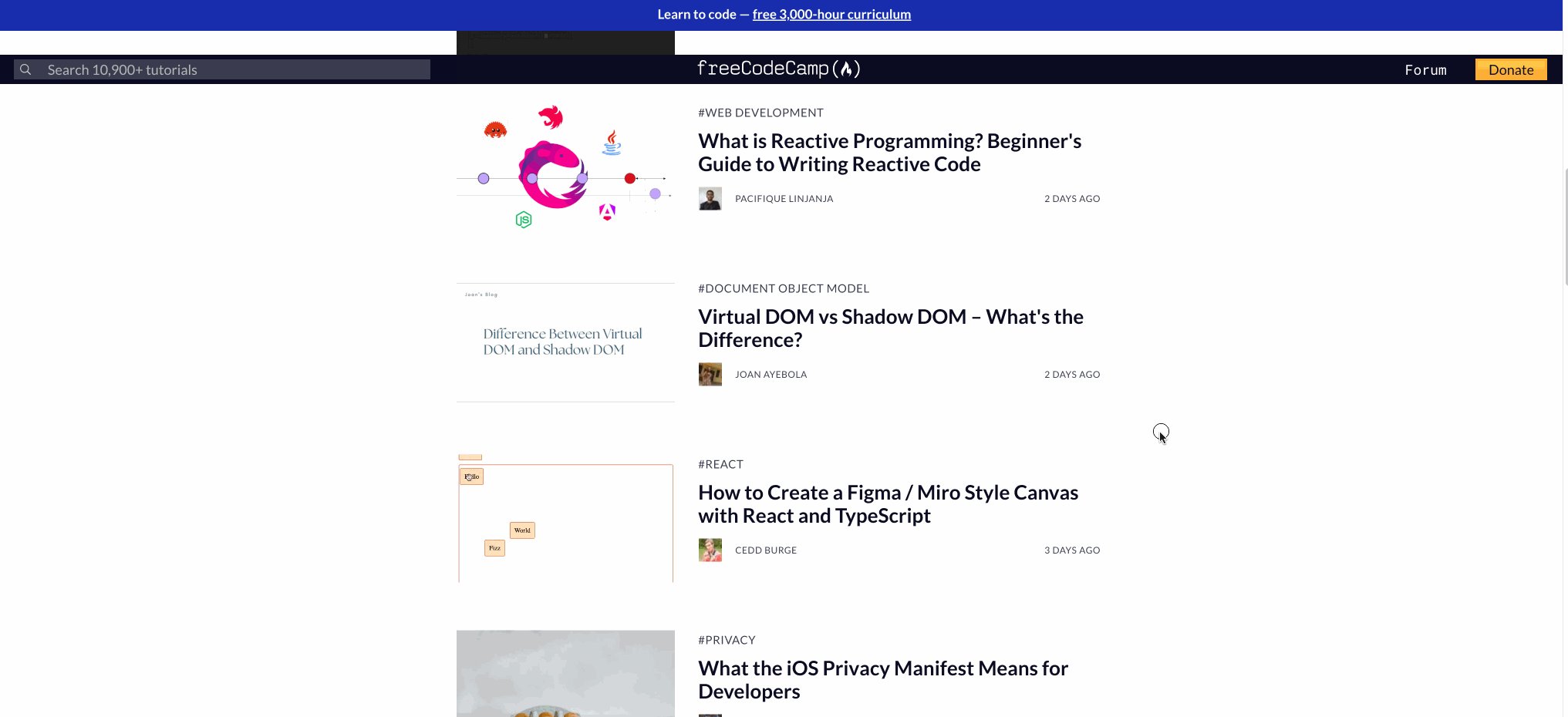
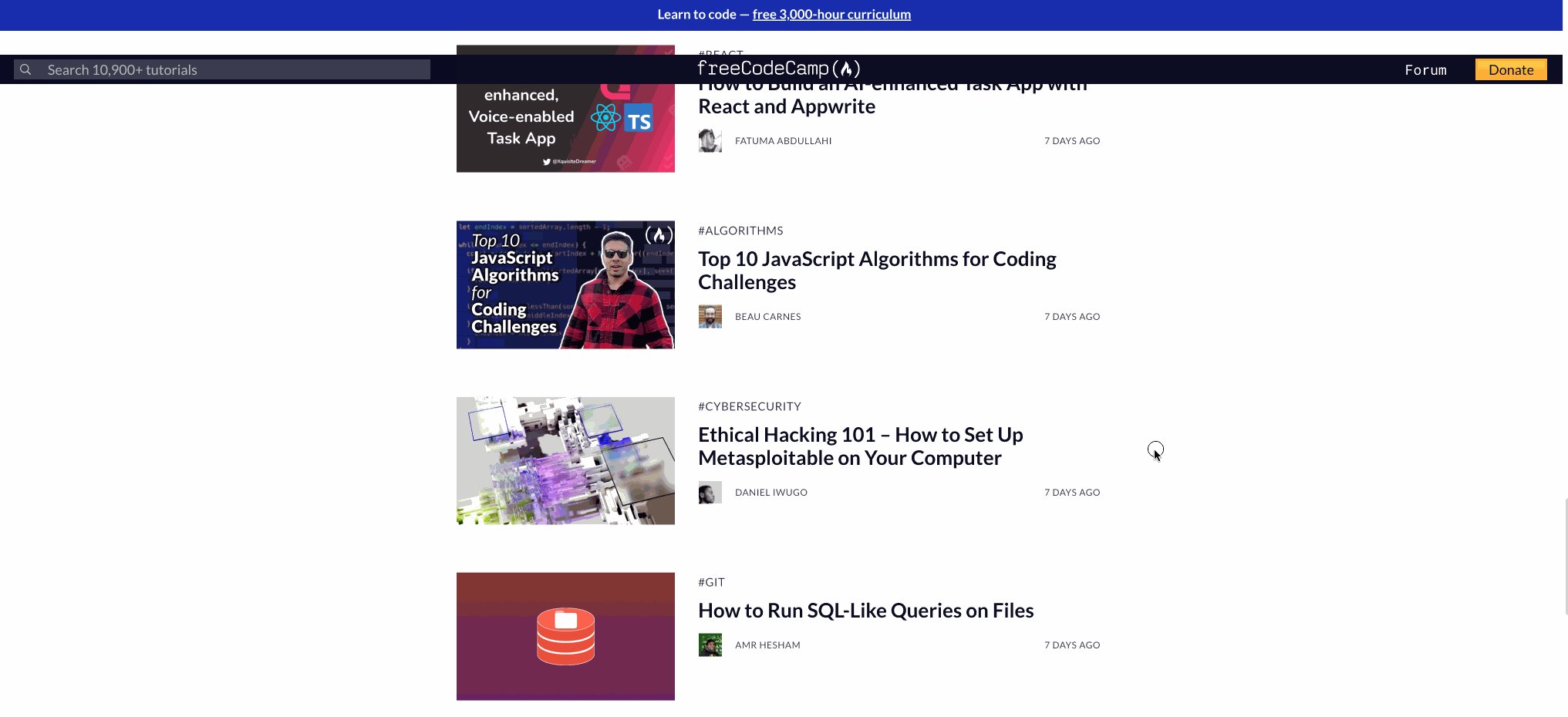
Simply enter the URL you want to inspect, and before the address, add cache:. Let’s try with freeCodeCamp. Try navigating to this address with your browser cache:https://www.freecodecamp.org/news/

cache: prefixIn general, everything you can see is processed on the server side. If it relies on JavaScript processing, you probably won’t be able to see:

Bonus Tip: Disable JavaScript
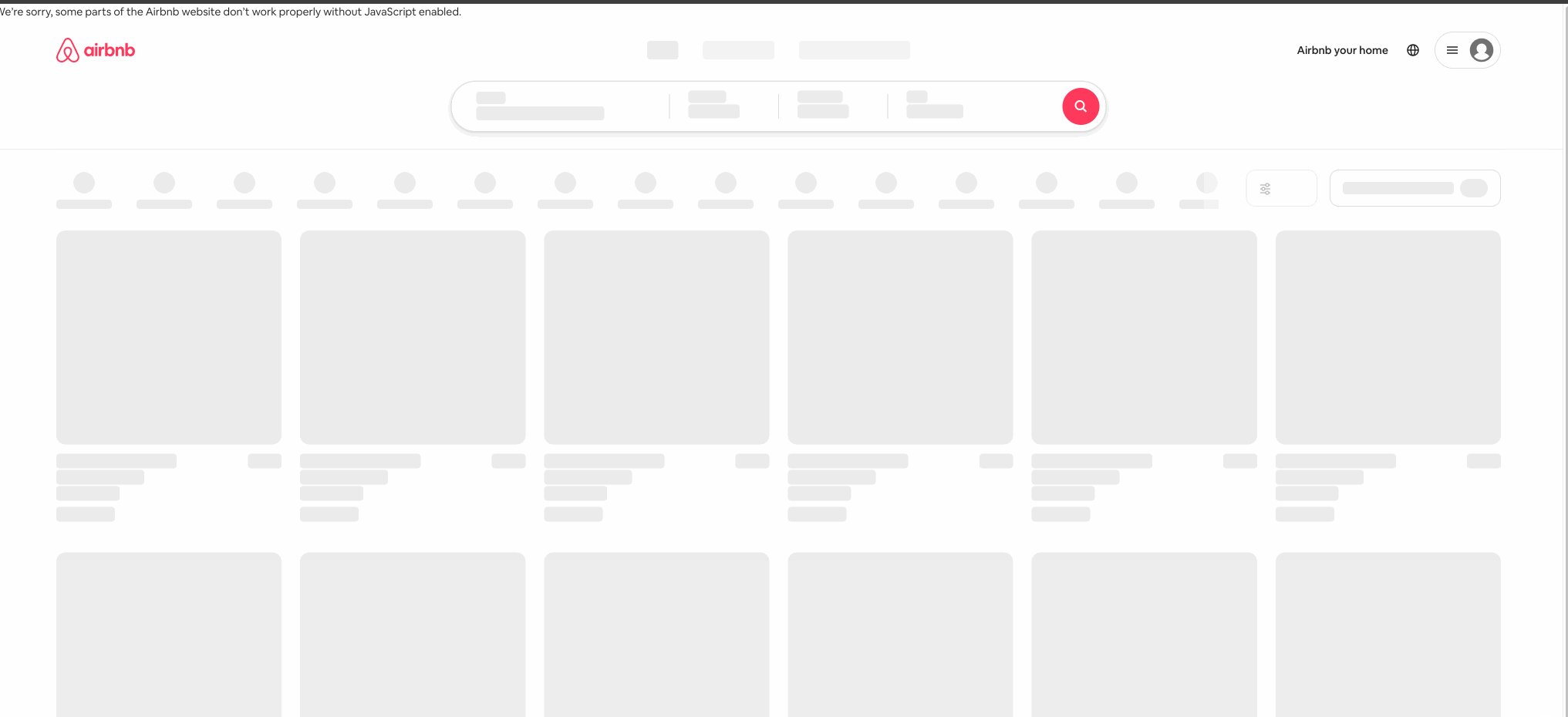
You can also test if a site is using SSR by disabling JavaScript in your browser. If the site’s content is still visible without JavaScript, it’s probably using SSR. If the site appears empty, it probably isn’t using SSR.
In this example, we can clearly see that Airbnb is not using server-side rendering on its homepage:

When to Use SSR vs. CSR
Based on what we’ve learned so far, it shouldn’t be surprising that server-side processing is a great choice when the initial page loading is a priority, and SEO is important. But that’s not the only deciding factor behind this consideration.
When a site has a ton of dynamic data and is frequently changing, server-side processing allows developers to offload the workload of fetching content.
Using a client-side processing-only application for data-intensive sites requires many client calls to the server to get the data. This can lead to overloaded and slow-loading pages, resulting in a poor user experience.
Server-side processing addresses this problem, allowing the server to preload and process the necessary data before sending it to the client.
Remember, most server-side processing implementations are not purely SSR; they just handle the heavier parts. Developers still have the option to
send specific and small JavaScript packages that add interactivity and even data fetching, essentially sharing the data loading burden with the server.
How to Leverage SSR in Your Project
Unless you’re trying to build a package from scratch, SSR is not something to be created out of thin air. Fortunately, there are many tools and packages that can help us use SSR in our projects.
A popular option is Next.js for SEO, a React-based tool that offers integrated support for SSR, along with code-splitting and other performance optimizations.
When it comes to leveraging server-side processing in a way that maximizes its performance benefits, you should be mindful of the impact of data fetching from your application. Heavy data loads can slow down the SSR process and affect your application’s performance, which is why developers also look to fetch data from the client.
When it comes to getting and processing data on the server side, you may start incurring considerable costs from your hosting provider or server. Keep an eye on this if your project requires the inclusion of a large amount of external data.
Overview and Conclusion
Server-side rendering (SSR) can be a powerful tool for improving performance and user experience in web applications. By processing HTML on the server before sending it to the client, SSR can significantly reduce the time needed to display a web page, resulting in faster loading times and a better user experience.
When used correctly, the benefits of SSR often translate into better SEO, as it provides search engines with HTML documents ready to be easily consumed. If you’re interested in learning more about server-side processing, you can write to me for more information or even quoting a project feature that would serve you.
This article was created based on this freeCodeCamp article written by Scott Gary.
