O que é Server Side Rendering (SSR)?
Server-side rendering ou SSR é quando se processa o HTML de um site pelo servidor. Processar o HTML no lado do servidor vai de contraposto ao recém popular client-side rendering ou CSR, onde o site processa o HTML direto no navegador, manipulando o DOM com JavaScript. As famosas Single-Page Applications ou SPAs, popularizadas com Angular, React, Vue, Svelte e outros, foram por muito tempo puramente baseadas com foco exclusivo em interpretação no lado do cliente.
Diferenças entre SSR e CSR
Vamos analisar os diferentes processos no lado do cliente e no lado do servidor, seguidos das vantagens e desvantagens de cada um.
Como o CSR Funciona
Uma solicitação HTTP é feita ao servidor.
O servidor recebe a solicitação e responde enviando uma estrutura HTML vazia para o cliente junto com uma grande quantidade de código JavaScript agrupada.
O cliente recebe a estrutura HTML vazia e começa a processar todo o código JavaScript.
O JavaScript modifica extensivamente o DOM, o qual apresenta o HTML final para o usuário.
Como o SSR Funciona
Uma solicitação HTTP é feita ao servidor.
O servidor recebe a solicitação e processa toda ou quase todas as partes de código necessárias para aquela navegação.
O resultado final é uma página HTML totalmente formada e facilmente consumível, que pode ser enviada para o navegador do cliente por meio da resposta do servidor.
Este é um conceito bastante simples à primeira vista, mas as coisas podem ficar chatas ao considerar como incluir componentes interativos para o cliente que exigem JavaScript. Vamos falar disso depois.
Em linguagem simplificada, o processamento no lado do cliente é quando seu site ou aplicativo web processa o HTML em seu navegador, executando JavaScript. A interpretação no lado do servidor processa o HTML no lado do servidor, usando geralmente um backend escolhido.
A seguir, vamos analisar os pontos fortes e fracos de cada estilo de processamento.
Benefícios do CSR
Os benefícios do processamento no lado do cliente são basicamente o exato oposto do processamento no lado do servidor. Temos excelente disponibilidade para funcionalidades interativas, pois a página HTML inteira é construída usando JavaScript no cliente. Na verdade o pacote ou módulo é frequentemente enviado por inteiro para o cliente em um ambiente de processamento no lado do cliente.
Por esse motivo, assim que a página é inicialmente carregada, toda interação é muito responsiva e instantânea para o usuário final. Isso ocorre porque todo o código, incluindo o código de todas as outras páginas, é carregado todo de uma vez no carregamento inicial da página.
Do ponto de vista do desenvolvedor, o processamento no lado do cliente é uma ótima experiência. A complexidade de compartilhar a carga de trabalho com o servidor não existe, e podemos nos concentrar em construir componentes interativos reutilizáveis que facilitam o processo de desenvolvimento.
Desvantagens do CSR
Logo após a explosão de todos as abstrações envolvendo CSR, especialistas em SEO perceberam que o Google e outros motores de busca não conseguem realizar uma boa leitura dessas páginas. A conclusão foi sucinta: CSR puro é ruim para SEO.
A velocidade inicial de carregamento da página é a principal desvantagem para o SEO. Ao usar CSR, a página é inicialmente enviada para o cliente como uma estrutura HTML vazia, sem conteúdo. Este invólucro vazio é muitas vezes o que o Google e outros motores de busca enxergam, o que não é desejável pois o provedor de busca entenderá que seu site não possui conteúdo.
O JavaScript construirá a página muito rapidamente, mas na prática, a maioria dos motores de busca ainda tem dificuldade em ler o conteúdo após a manipulação do DOM ter sido concluída e o HTML ter sido processado.
No pior cenário possível, o tempo de carregamento de uma aplicação web CSR mal construída pode começar a afetar negativamente a experiência do usuário: erro fatal.
Benefícios do SSR
O principal benefício do processamento no lado do servidor é a velocidade de carregamento da página. A velocidade de carregamento da página é uma métrica importante para a experiência do usuário e, consequentemente, um aspecto importante do SEO. O Google também deseja consumir páginas rapidamente.
Quando uma página é processada no servidor, todo o trabalho pesado é feito de antemão. Por esse motivo, quando a resposta chega ao navegador do cliente, não há muito trabalho restante para o navegador exibir a página. Está sempre pronto para ser usado após a entrega.
Desvantagens do SSR
Existem muitas razões pelas quais a maioria das ferramentas em JavaScript decidiu incluir o SSR como uma opção de processamento. O SSR puro também apresenta desvantagens.
Usuários gostam de páginas interativas, e quando uma página é apresentada em HTML puro para o cliente, ela passa uma experiência bastante sem graça para o usuário. Então, como tornamos essas páginas interativas, preservando todos os ótimos benefícios do processamento no lado do servidor?
A resposta é uma camada adicional de complexidade que recebe muitos nomes, mas é mais popularmente conhecida como code-splitting e hydration, divisão de código e hidratação.
Code Splitting e Hydration
Para que uma página seja interativa, precisamos enviar JavaScript para o cliente. Ferramentas SSR, como Next.js e Astro, nos permitem construir no servidor uma página somente com HTML que pode ser enviada rapidamente para o cliente, permitindo que pacotes JavaScript específicos sejam enviados ao cliente após o carregamento inicial do HTML.
No contexto, esse processo é conhecido como hydration, ou hidratação. O código é dividido em partes gerenciáveis, que podem ser solicitadas conforme necessário e injetadas, ou hidratadas, na página do cliente para adicionar interatividade e funcionalidades.
Por que isso seria uma desvantagem? Isso por si não é uma desvantagem, mas sim uma aparição de um certo desafio técnico. O processamento trimórfico e outras tecnologias usadas para alcançar esse objetivo são visivelmente complexos, e é necessário um conhecimento profundo de uma ferramenta e do conceito para desenvolver esses sites de maneira eficiente.
Como saber se um site usa SSR?
Há momentos em que desejamos saber se um site está usando o processamento no lado do servidor. Por exemplo, tanto desenvolvedores quanto profissionais de SEO frequentemente precisam dessa informação para ajudar a solucionar problemas e otimizar questões técnicas de desempenho.
Verifique o Cache do Google
Uma maneira fácil de determinar se o conteúdo é processado no lado do servidor é verificar a versão em Cache do Google.
Digite simplesmente a URL que você deseja inspecionar, e antes do endereço adicione cache:. Vamos tentar com o freeCodeCamp. Tente navegar para este endereço com seu navegador cache:https://www.freecodecamp.org/news/

cache:De modo geral, tudo o que você pode enxergar é processado no lado do servidor. Se depender de processamento JavaScript, provavelmente você não poderá enxergar:

Dica Bônus: Desative o JavaScript
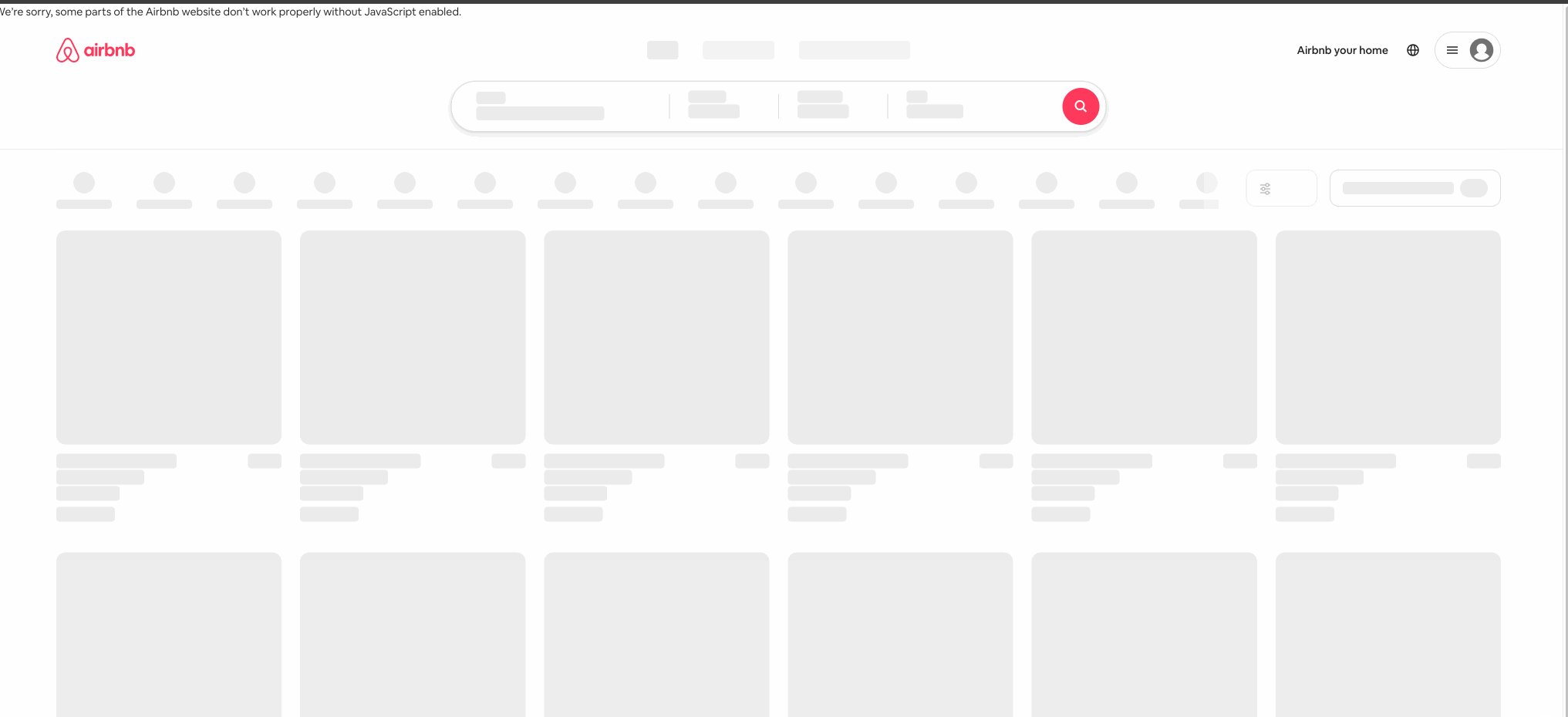
Você também pode testar se um site está usando SSR desativando o JavaScript no seu navegador. Se o conteúdo do site ainda for visível sem JavaScript, provavelmente está usando SSR. Se o site parecer vazio, provavelmente não está usando SSR.
Neste exemplo, podemos ver claramente que o Airbnb não está utilizando server side rendering em sua página inicial:

Quando Usar SSR vs CSR
Com base no que aprendemos até agora, não deve ser surpresa que o processamento no lado do servidor seja uma ótima escolha quando o carregamento inicial da página é uma prioridade e SEO é importante. Mas isso não é o único fator decisivo por trás dessa consideração.
Quando um site tem uma tonelada de dados dinâmicos e está frequentemente em mudança, o processamento no lado do servidor permite que os desenvolvedores dividam a carga de trabalho de obter conteúdo.
Ao usar uma aplicação com processamento somente no lado do cliente para sites intensivos em dados, são necessárias muitas chamadas do cliente para o servidor para obter os dados. Isso pode levar a páginas sobrecarregadas e lentas para carregar, resultando em uma experiência ruim para o usuário.
O processamento no lado do servidor aborda esse problema, permitindo que o servidor carregue e processe previamente os dados necessários antes de enviá-los para o cliente.
Lembre-se, a maioria das implementações de processamento no lado do servidor não são puramente SSR, elas apenas resolvem as partes mais pesadas. Os desenvolvedores ainda têm a opção de enviar pacotes específicos e pequenos de JavaScript que adicionam interatividade e até mesmo a obtenção de dados, essencialmente compartilhando a carga de carregamento de dados com o servidor.
Como aproveitar SSR em seu projeto
A menos que estejamos tentando construir um pacote do zero, SSR não é algo para ser criado do nada. Felizmente, existem muitas ferramentas e pacotes que podem nos ajudar a usar SSR em nossos projetos.
Uma opção popular é o Next.js para SEO, uma ferramenta baseada em React que oferece suporte integrado para SSR, juntamente com code-splitting e outras otimizações de desempenho.
Quando se trata de aproveitar o processamento no lado do servidor de uma maneira que maximize seus benefícios de desempenho, você deve estar atento ao impacto da distribuição de busca de dados de sua aplicação. Cargas de dados pesadas podem desacelerar o processo de SSR e afetar o desempenho de sua aplicação, razão pela qual os desenvolvedores também buscam dados do cliente.
Quando se trata de obter e processar dados no lado do servidor, pode-se começar a criar taxas consideráveis do seu provedor de hospedagem ou servidor. Fique de olho nisso se seu projeto demandar a inclusão de uma grande quantidade de dados externos.
Visão Geral e Conclusão
O processamento no lado do servidor (SSR) pode ser uma ferramenta poderosa para melhorar o desempenho e a experiência do usuário em aplicações web. Ao processar o HTML no servidor antes de enviá-lo para o cliente, SSR pode reduzir significativamente o tempo necessário para exibir uma página web, resultando em tempos de carregamento mais rápidos e uma melhor experiência de usuário.
Quando usado corretamente, os benefícios do SSR geralmente se convertem também em melhor SEO, pois fornece aos motores de busca documentos HTML prontos para serem facilmente consumidos. Se você estiver interessado em aprender mais sobre processamento no lado do servidor, você pode escrever para mim para obter mais informações e até mesmo cotar uma funcionalidade para um projeto que te sirva.
Este artigo foi criado com base neste artigo do freeCodeCamp escrito por Scott Gary.
